Mastering Design Principles: Part 01
This is an educational post series, made to educate Graphic Designers what the Principles of Design & why it’s vital to master it for optimal design performance.
The key to becoming a well-rounded Graphic Designer doesn’t start with copying your favorite trends, designer, or that tutorial you followed last night. Being a Graphic Designer means so much more than aesthetics; your entire function is to be tactful and intentional.
Once you’ve learned the design principles, you’ll become your own Graphic Designer with your very own style. I’ve learned that the principles of design provide the foundation for every design. It’s a step in the learning process that you can’t skip.
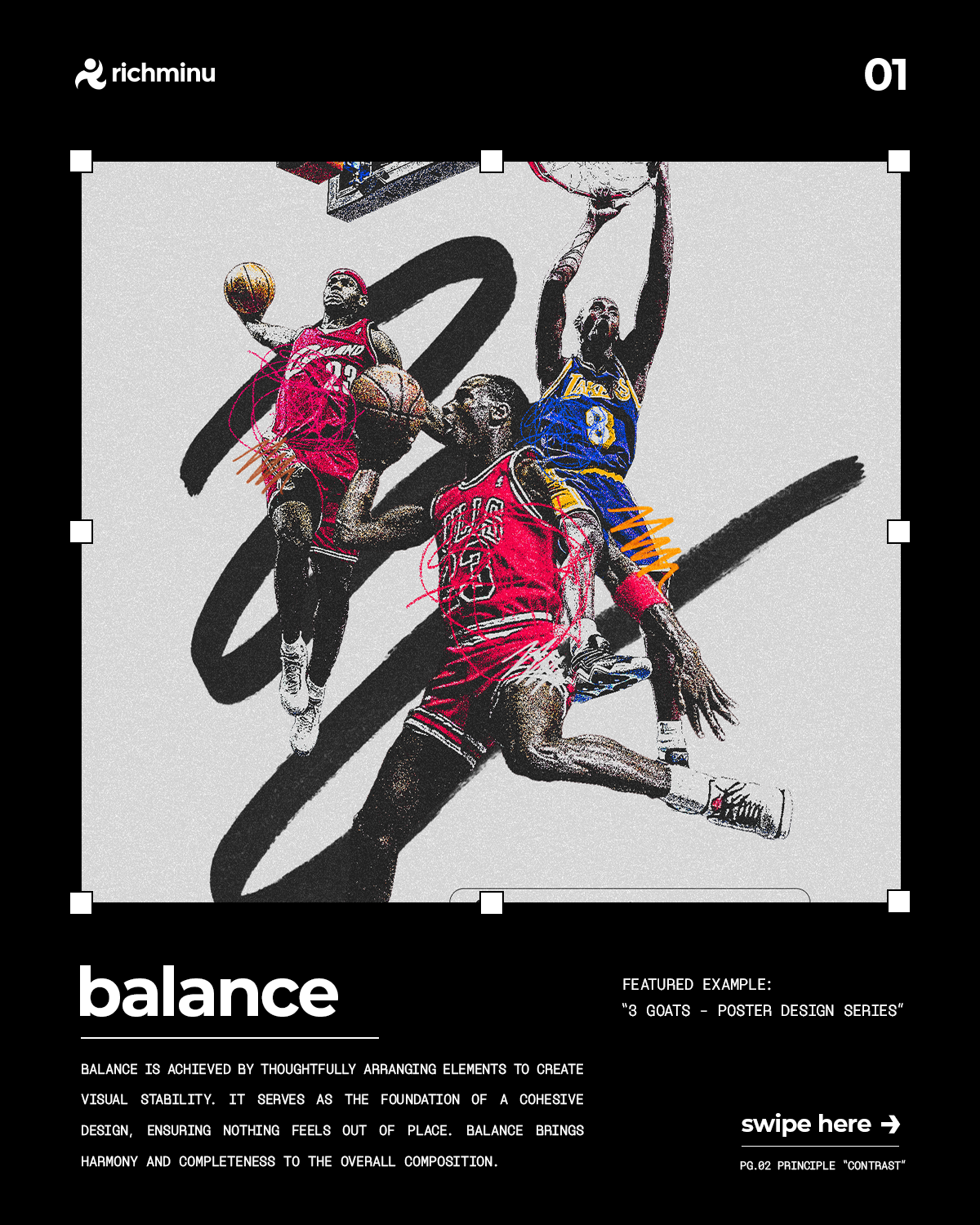
Balance
It serves as the foundation of a cohesive design, ensuring nothing feels out of place.
Contrast
Highlights differences between design elements, such as color, typography, shapes, & scale, to create visual interest and emphasize key aspects.
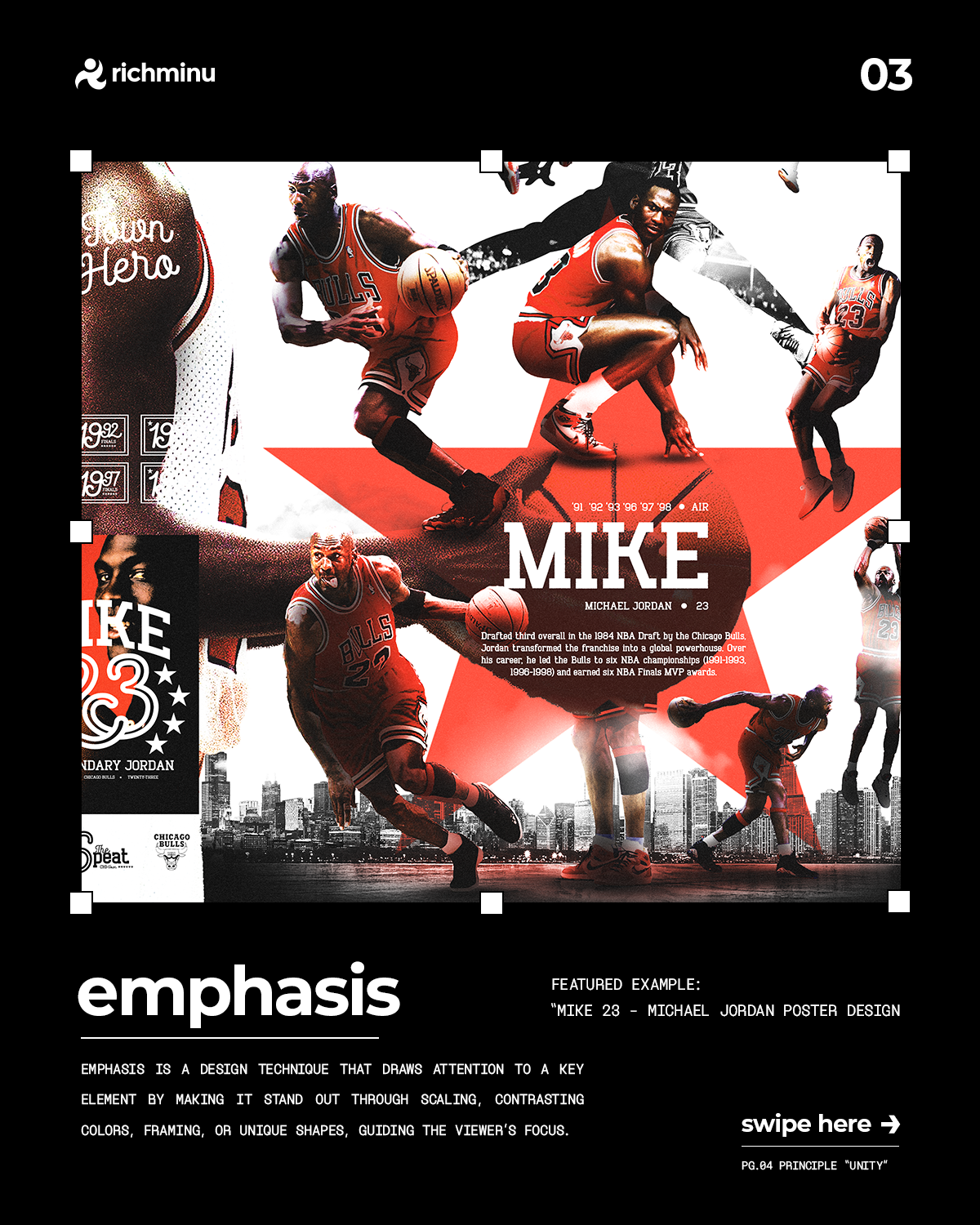
Emphasis
A design technique that draws attention to a key element by guiding the viewer’s focus.
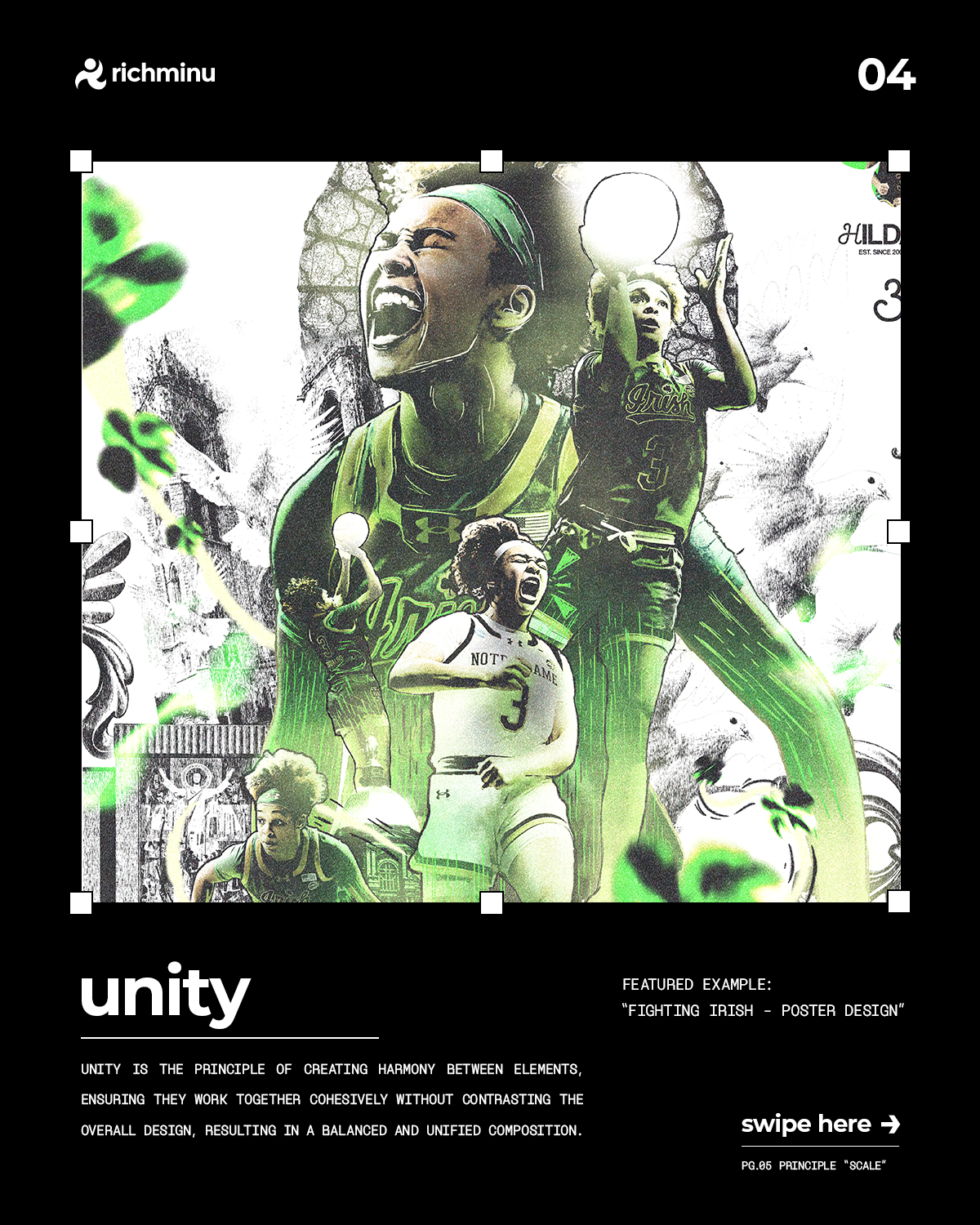
Unity
The principle of creating harmony between elements, ensuring they work together cohesively to create visual balance.
Scale
Scale adds depth and directs focus to key subjects, enhancing the overall composition.
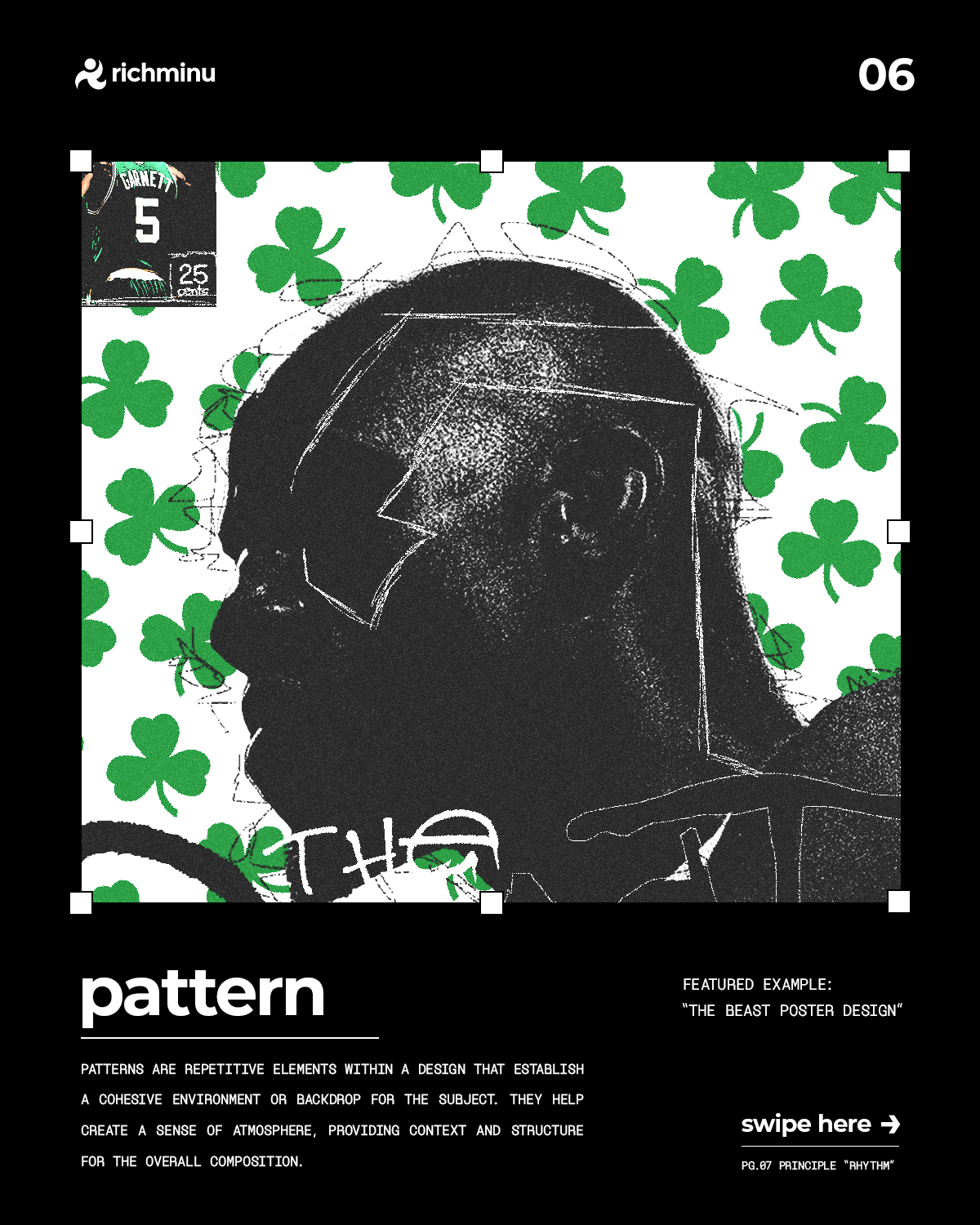
Pattern
They help create a sense of atmosphere, providing context and structure for the overall composition.
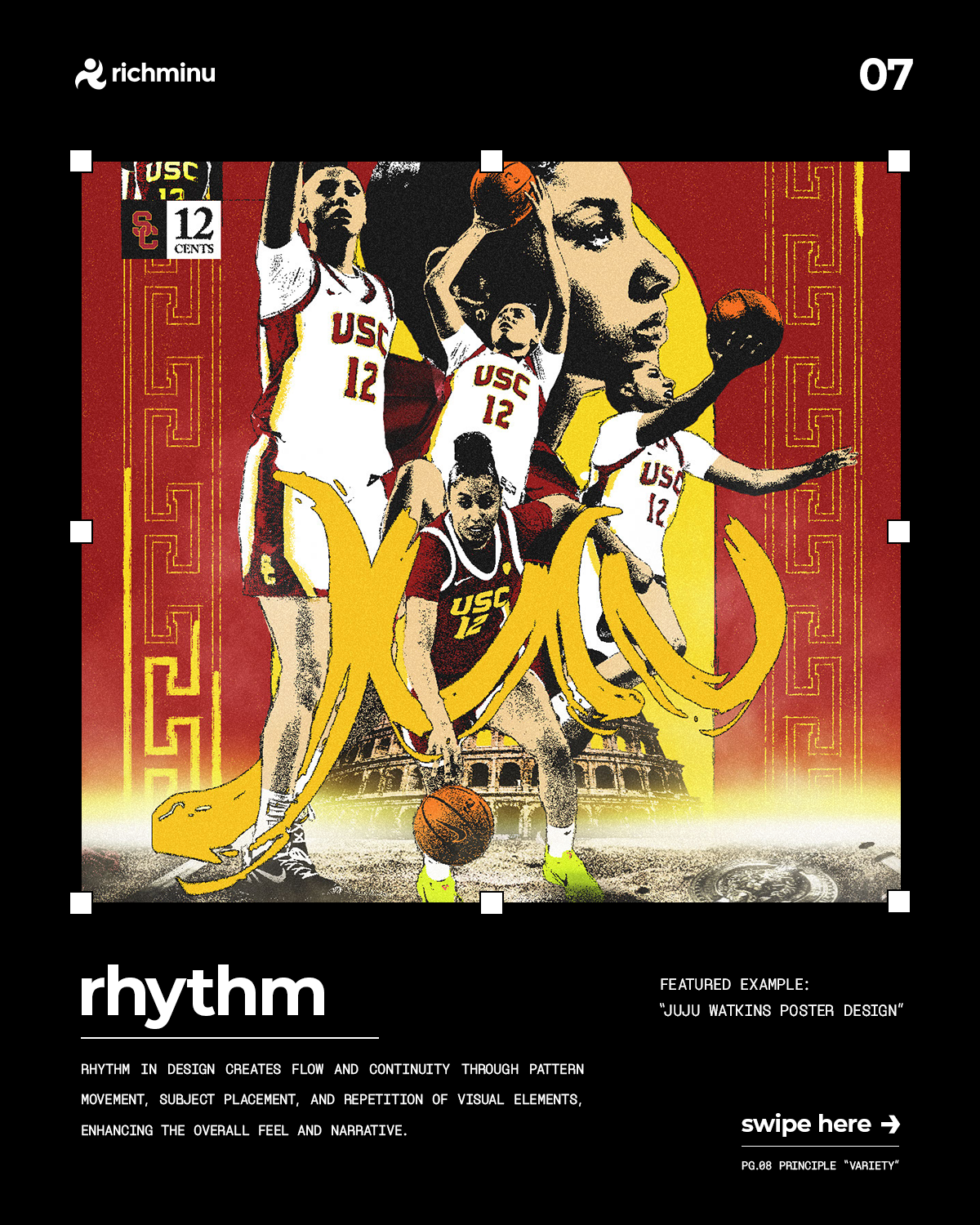
Rhythm
Rhythm in design creates flow and continuity through pattern movement, subject placement, & repetition of visual elements, enhancing the overall feel and narrative.
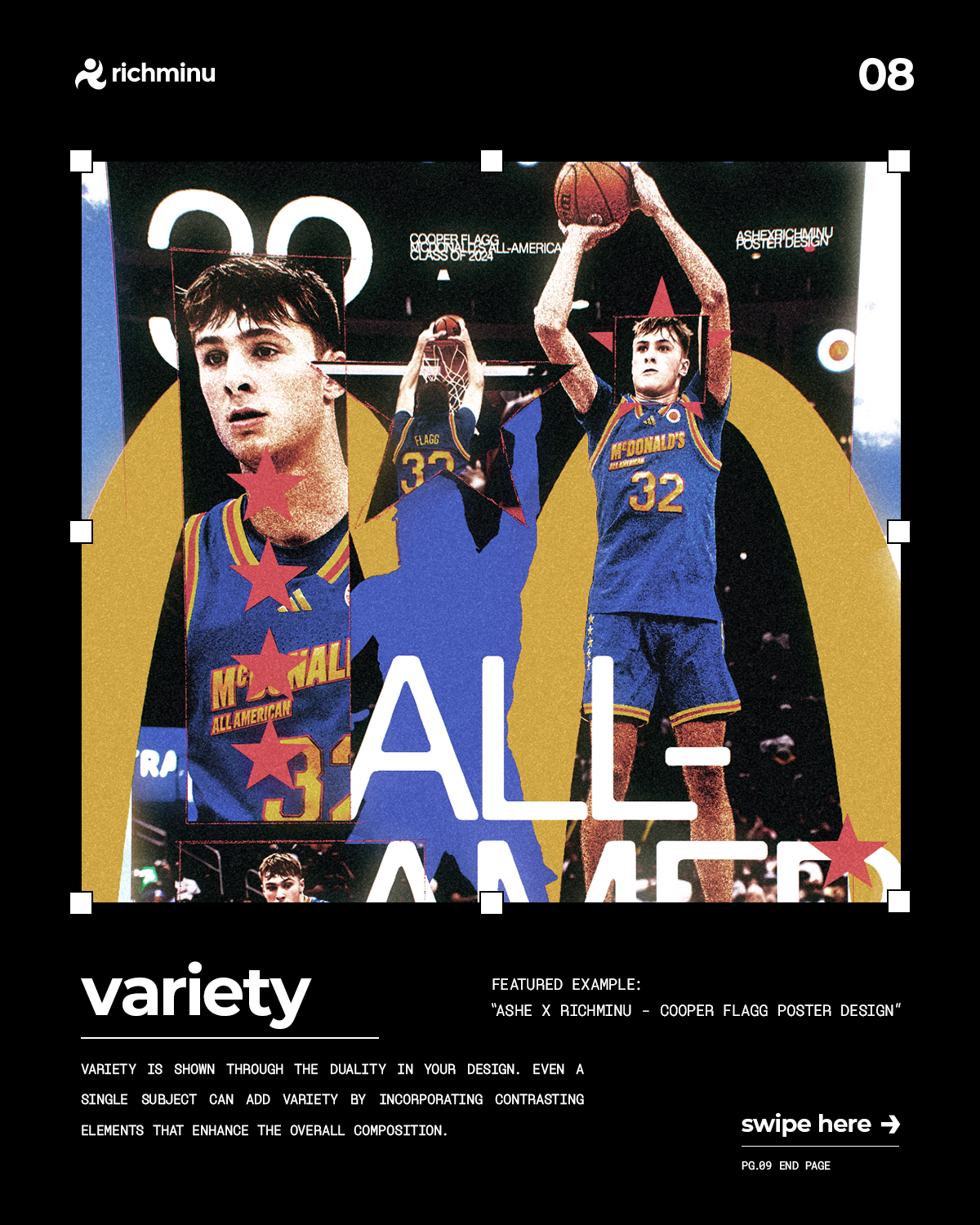
Variety
Variety is shown through the duality in your design. Even a single subject can add variety by incorporating contrasting elements that enhance the overall composition.